2021. 8. 6. 18:08ㆍTIL/웹퍼블리셔취업과정
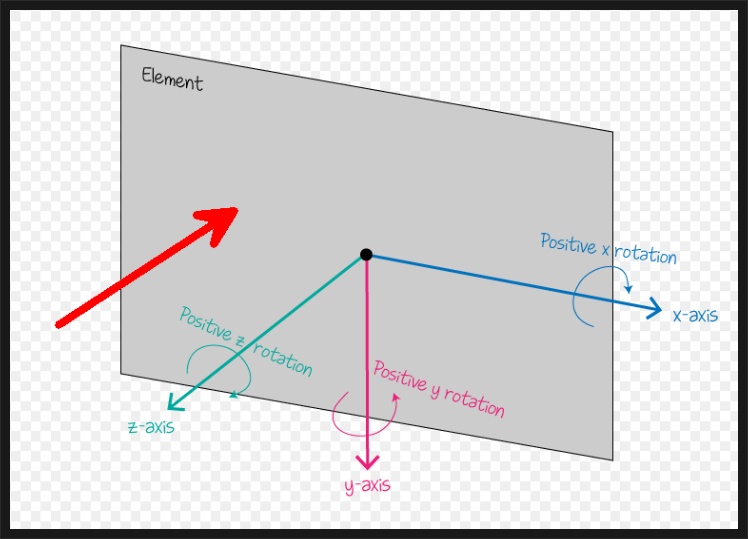
transform-origin : 50% 50% (기본값) x축, y축
변환 중심축 설정
좌우버튼예제
https://codepen.io/suyeon-hong-the-vuer/pen/YzVJxoQ
YzVJxoQ
...
codepen.io
transform-style : 변환이 자신에게 적용될지 자손에게도 적용될지 설정
preserve-3d - 자손의 3차원 속성을 유지
backface-visibility : visible / hidden (3d로 돌렸을 때 뒷면이 보일지, 안보일지 설정)
perspective : 원근감, 보통 400px ~ 2000px 사이로 적용 (부모요소에 적용)
굴러가는 주사위
https://codepen.io/suyeon-hong-the-vuer/pen/jOmeayM
transform3d_cube
...
codepen.io
animation-delay : 이벤트 발생 후 몇 초 후에 재생할지 설정
animation-direction : 애니메이션 진행방향 | alternate(form-to-from) / normal(from-to)
animation-duration : 몇 초동안 재생할지 설정
animation-iteration-count : 반복횟수 | infinite
animation-name : 애니메이션 이름
animation-play-state : 재생상태 | running/ paused
animation-timing-function : 속도 지정
animation: 이름 재생시간 속도 지연시간 반복횟수 진행방향;
@keyframes 이름{
from(0%){ }
to(100%){ }
}
animation 속성을 작성할 때 0%와 100%의 속성을 맞춰주면 애니메이션 효과를 부드럽게 연결시킬 수 있다.

애니메이션 예제
https://codepen.io/bellahong/pen/dyWwZKj
animation
...
codepen.io
'TIL > 웹퍼블리셔취업과정' 카테고리의 다른 글
| javascript 기초 (0) | 2021.08.20 |
|---|---|
| sass문법 @mixin (0) | 2021.08.11 |
| form태그 input태그 select태그 필수값 (0) | 2021.08.04 |
| 웹접근성을 생각한 table태그 작성법 (0) | 2021.08.03 |
| transform 속성 (0) | 2021.07.30 |