인라인/블럭 속성
2021. 3. 28. 10:04ㆍTIL/웹표준사이트
728x90
태그가 어떤 속성을 가지고 있는지만 알아도 코딩을 하기 훨씬 쉬워진다!
inline, block 속성의 경우,
inline 속성을 가진 태그들은 padding, margin, text-align 등의 css속성이 적용되지 않는다.
이런경우 display 값을 이용해 block 혹은 inline-block으로 변경해 주면 적용되는걸 확인할 수 있다.
text-align 같은 경우 인라인 구조에서만 적용이 됨, 부모박스에 text-align 값을 주면 적용이 되기도 한다.


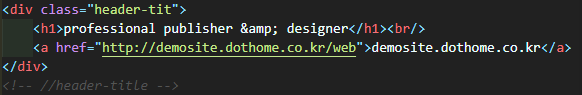
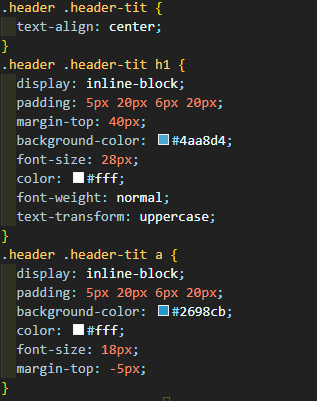
> 블럭속성 부모박스인 header-tit 에 text-align: center를 적용시켜 h1,a 태그를 가운데 위치시켰다
> h1과 a 태그 둘 다 패딩값을 적용하기위해선 블럭속성을, 텍스트 길이만큼의 크기를 갖기 위해선 인라인속성이 필요하다. 그래서 inline-block 이라는 값을 적용해주었다.

img는 인라인 속성이라 여백을 포함하고 있다
> 이미지 적용시 생기는 여백을 없애기위해선 img를 블럭형식으로 바꿔줘야한다
'TIL > 웹표준사이트' 카테고리의 다른 글
| Reset.css의 필요성 (0) | 2021.03.31 |
|---|---|
| Html 특수기호 표시 (0) | 2021.03.31 |
| Float 영역깨짐 방지법 (0) | 2021.03.31 |
| 웹표준을 준수한 이미지 적용 방법 / 대체텍스트 (0) | 2021.03.28 |
| [웹표준사이트] 스킵 메뉴 (0) | 2021.03.24 |